While accessibility isn’t the primary responsibility of user experience professionals, it is certainly an area that all ...
Get the Most Value Out of Your Accessibility Research: Remove Technical Barriers to Deepen UX Insights

Posted by Alex Albericci on Mar 11, 2021
Accessibility research helps you and your team create products that are inclusive by being usable by everyone regardless of ability. This is a vital and significant part of any UX research program. But you might be asking, how do I ensure we’re leveraging our accessibility research to get rich, impactful insights? Where should I even start?
Designing for accessibility includes meeting some standard accessibility guidelines around keyboard navigation, screen reader compatibility, color contrast, captions, alt text, and more. Some of these are simple pass/fail metrics that can be easily assessed through heuristic research. By conducting heuristic testing prior to research with participants, you can determine if you’re meeting standard guidelines and save precious time with participants for higher level, richer insights. By removing the more technical, pass/fail type of issues, you can dig into what aspects of the product work for them and, more importantly, those that don’t.
“The goal isn’t just to comply with guidelines or laws, but to try to create a compelling, enjoyable, and useful experience for people with disabilities.”
- Deque University, IAAP WAS Certification Preparation Curriculum 2.0, “Designing an Accessible User Experience”
Three Steps to Take Prior to Accessibility Research with Participants
Before you start accessibility research with participants, follow these steps to test your product to find common technical errors. Often, these can quickly be fixed by a developer or perfected prior to research with participants.
1. Test your keyboard navigation
Many assistive technologies are based on keyboard interactions, so the first step in any accessibility program is to ensure you can access anything interactive using only the keyboard. We always recommend testing with assistive technology users to uncover any nuanced accessibility issues before launch, but you can single out any glaring issues this way prior to research with participants.
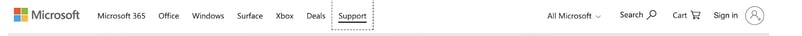
On your own laptop or desktop computer, try to navigate your product or site only using the keyboard (no mouse). Use the Tab key to move forward and Shift + Tab to move backward, and make sure the tab order matches the logical and visual order of the page. As you are tabbing through the interactive elements on your webpage or product, it should be obvious where you are on the page as you are tabbing through. In other words, the keyboard focus indicator should be visible as you see in the example below around the “Support” link.

During this first pass, you might catch some obvious issues in the tab order, or find some interactive elements that can not be reached by the keyboard alone. Fixing these issues prior to research saves time for digging into deeper issues and next-level insights.
2. Give it a trial run with a screen reader
Screen readers work by using HTML markup to allow users to navigate the page and identify different sections. The screen reader is driven by keyboard shortcuts (or gestures on touch screens). To make sure your site is working correctly with assistive technology, use a screen reader yourself as a first check. Look out for incorrect reading order or incorrect tags, for example, a visual heading that is not tagged as a heading or an image without helpful alt text.
Keep in mind that every screen reader user uses their assistive technology differently with different settings, keyboard shortcuts, etc. People who are blind or those with low vision typically have their screen reader set up in a way that reads the text extremely quickly. If you haven’t used a screen reader before, ensure the cadence is set at a pace in which you can understand and follow your website along to look out for anything that is missing or tagged incorrectly.
We recommend testing with VoiceOver for Apple products, NVDA or JAWS for Windows, and TalkBack for Android. If budget is a concern, NVDA is a free screen reader for Windows, whereas JAWS can be more expensive.
3. Ensure you’re meeting color contrast standards
Color contrast is the level of contrast between the color of any text on the website against the background color behind that text. A higher contrast ratio makes the text easier to read for all people, but especially for people with different visual abilities, including those with low vision. Having a high color contrast ratio is also helpful for people who are viewing your website in places with lots of sunlight, like a sunny day at the beach or near a window during the day, as well as in low light situations. Color contrast is another aspect you can test yourself as the guidelines and requirements are clear and standardized.
For a little background on what these standards are, let’s dive into the WCAG 2.1 guidelines. WCAG 2.1 guidelines have three conformance levels for accessibility: A, AA, and AAA. Each level is progressively more in-depth and robust to meet than the previous. We at AnswerLab, along with the International Association of Accessibility Professionals, recommend meeting level AA standards, as most laws and policies that reference either WCAG 2.0 or WCAG 2.1 focus on conformance to level AA (which includes success criteria at both the A and AA level). Generally speaking, meeting level AA standards allows people who use a variety of assistive technology to access and interact with your website or product.
Now, let’s bring it back to color contrast. WCAG 2.1 level AA requires a contrast ratio of at least 4.5:1 for normal text, and level AAA requires a contrast ratio of at least 7:1 for normal text. Because these are standardized levels, you can check your color contrast quite easily prior to research. We recommend using this free tool to verify if your colors pass AA or AAA. If they don’t, try changing the background color and/or text color before your next round of research.
Ready to test with real people?
By ensuring you’ve handled these issues prior to testing with real people, you’ll be able to dig into deep usability findings and understand their unique perspectives on your product. What areas are they focusing on? Which features are most important to them? Should the reading order be different than you expected? By taking the technical components off the agenda,
you’ll create more room for aha moments.
Our team has seen firsthand the surprising insights and unexpected use cases that can come out of sessions with this approach. Here are just a few we’ve seen make a big impact for our clients.
Socioeconomic impacts on screen reader usage
When testing with screen reader users, we typically use JAWS as it’s the most popular tool available, but it’s also the most expensive. In a recent study, we learned that many participants access JAWS using their work computer due to the cost. They would try to do personal tasks during breaks, at lunch, or at the end of their workday. But in the pandemic, some participants had lost their jobs and unfortunately no longer had access to JAWS through their workplace. Many had switched to using NVDA, a free, open-source screen reader. This served as a reminder for us and our client that not everyone has the latest assistive technology at their disposal. We need to be ensuring experiences can be accessed through a variety of assistive technologies, not just the most popular or technically advanced platform available.
A new persona for grocery delivery services
We worked with a client testing a product related to grocery delivery. While many assumed these services are mainly for busy parents or those who don’t have time to go to the store, we spoke with a participant on the autism spectrum who used the delivery service to help cope with some of her own challenges. She found grocery stores overwhelming and dizzying and using a grocery delivery app relieved her cognitive load. This participant shed light on an impactful use case for the product team, something they hadn’t previously considered. With this new motivation, they could refocus on how to improve the experience not just from a technical perspective, but by creating features or solutions to help this population.
The benefits of voice recognition on those with mobility impairments
We recently conducted research on keyboard navigation for users with differing mobility abilities. During the research, we uncovered that many participants were unlikely to use keyboard navigation, but instead preferred using voice recognition and talk to text. Many of their mobility disabilities came from spinal injuries, leading to limited use of their fingers, and it was much more comfortable not having to use their fingers or sit upright. Having effective voice recognition that was easy to use was of the utmost importance to them; something previously unknown to the design team.
Interested in conducting heuristic accessibility research or getting started talking with participants? Get in touch with our team of accessibility experts.
Alex Albericci
Alex Albericci, a member of our AnswerLab Alumni, worked with us as a Senior UX Researcher during her time at AnswerLab where she bridged the gap between people, information, and technology to create user centric and accessible products, all the while answering her clients’ strategic business questions. She is passionate about accessibility research and helping shape products to be useful and inclusive for all users, despite their abilities. She is also Certified Professional in Accessibility Core Competencies by the International Association of Accessibility Professionals (IAAP). Alex may not work with us any longer, but we'll always consider her an AnswerLabber at heart!related insights
Get the insights newsletter
Unlock business growth with insights from our monthly newsletter. Join an exclusive community of UX, CX, and Product leaders who leverage actionable resources to create impactful brand experiences.